Website merupakan media populer untuk pemasaran bisnis/usaha Anda. Selain berfungsi sebagai media pemasaran, website juga merupakan cerminan bagi perusahaan Anda, maka desain website yang profesional itu penting untuk dimiliki.
1. Menggunakan Template Tanpa Kustomisasi
Peletakan semua elemen desainnya hampir sama. Jika dibuat sketsa, ketiga tampilan di atas akan tampak seperti ini.

Anda dapat melihat sendiri kecenderungan pola desainnya. Logo selalu ditempatkan pada bagian kiri atas header, menu navigasi di samping kanan, image slider di bagian bawah header, kemudian image poin utama yang menunjukan keunggulan dari setiap bidang usaha dalam website tersebut.
It’s ok, no problem if you use a website template like that.
OK, tidak apa-apa jika Anda menggunakan template seperti itu. Namun, ada beberapa hal yang perlu Anda perhatikan untuk kustomisasi template yang Anda gunakan.
a. Logo
Mungkin terdengar agak aneh mengapa logo perlu dituliskan di sini karena pasti Anda sudah mengerti bahwa logo termasuk identitas dari perusahaan Anda. Eits.. jangan salah sangka terlebih dahulu. Hal ini perlu disampaikan mengingat logo sering disepelekan. Bahkan, masih banyak pelaku bisnis yang menggunakan logo asal jadi atau alakadarnya. Bagi Anda yang memiliki usaha, terutama UKM, perkaya pemahaman Anda mengenai pentingnya sebuah logo di artikel kami selanjutnya: Mengapa UKM Perlu Logo Profesional.
Tersedia banyak template/clipart menarik yang memudahkan Anda untuk melakukan kustomisasi logo yang Anda inginkan. Anda hanya perlu memilih clipart yang tersedia di Logomakr dan memberikan teks, setelah itu tinggal save dan logo yang Anda buat akan secara otomatis diunduh dengan format .png yang cukup ditampilkan pada website Anda. Namun sayangnya untuk mendapatkan High Resolution (format vector) Anda harus membayar $19 supaya bisa dicetak di berbagai media
Hampir sama dengan Logomakr, Logogarden menyediakan clipart menarik yang dapat Anda kustomisasi sesuai keinginan. Akan tetapi, dalam versi gratisan Logogarden Anda hanya mendapatkan file low resolution .jpg sedangkan untuk mendapatkan file High Resolution Anda cukup membayar $12.
b. Slider
Saat pertama kali dilihat, sekilas banner slider memang terlihat sangat menarik karena tampilannya yang dinamis. Akan tetapi tahukah Anda bahwa slider dapat merusak kinerja website?
Slider yang terlalu cepat bisa merusak pesan yang ingin Anda tampilkan di halaman utama.
Tidak semua slider bisa bekerja dengan baik pada tampilan mobile (responsive website).
Slider juga dapat mengakibatkan pengunjung jadi kurang fokus karena terlalu banyaknya pesan yang ditampilkan.
Hal inilah yang pada akhirnya akan membuat para pengunjung meninggalkan website Anda. Jadi silakan pertimbangkan kembali pentingnya fitur slider ini.
Slider bukanlah satu-satunya fitur yang dapat membuat website terlihat lebih dinamis. Tata letak (baca: layout) yang bagus berikut penggunaan animasi yang sesuai juga dapat memberikan dampak baik bagi website Anda. Salah satu contoh layout yang bagus adalah seperti yang diterapkan oleh Cleverbird.com
Penggunaan image yang sesuai dengan jasa yang ditawarkan, kualitas gambar yang bagus kemudian penempatan teks posisi ditengah yang membuat mata pengunjung lebih fokus kepada apa saja yang ditampilkan di website Cleverbird.com, beserta animasi yang sederhana dan tidak mengganggu mata itulah yang menjadikan Layout website ini pantas Anda jadikan inspirasi.
c. Kontak
Benar sekali. Kontak adalah hal yang penting untuk ditampilkan dalam website. Silakan lihat kembali tiga template yang ditampilkan di atas. Sebagian besar bahkan tidak menampilkan kontak.
Dengan adanya kontak atau nomor telepon, website Anda terlihat lebih terpercaya.
Nah, inilah poin utamanya: membangun kepercayaan pengunjung. Bayangkan jika Anda sudah membuat website sedemikian bagus namun Anda malah tidak menampilkan kontak. Apa jadinya?
Baik, mari kita lanjutkan. Lantas bagaimana penempatan kontak yang baik? Pada umumnya, kontak diletakkan pada bagian Header. Fungsinya adalah untuk mencuri kesan pertama pengunjung ketika pertama kali melihat website Anda.
Bluehost meletakkan kontak di bagian atas sebelah logo dimana kebanyakan mata manusia melihat konten website dari kiri ke kanan sehingga hal ini akan memudahkan pengunjung untuk menemukan kontak yang ditampilkan.
Zappos meletakkan kontak di bagian header diatas logo berguna untuk mempermudah pengunjung menemukan kontak yang ditampilkan di website.
Berbeda dengan kedua contoh diatas roosterschicken.com menempatakan kontak disisi kanan, dengan menggunakan backgroud warna kuning dan teks kontak lebih besar serta menggunakan warna hitam sehingga tampilan kontak kontrast dan mempermudah pengunjung menemukannya.
2. Memilih Foto/Gambar dengan Kualitas Kurang Baik
Salah satu bagian yang penting ketika membangun desain website adalah foto. Pemilihan foto atau gambar yang tepat dapat menyampaikan jutaan makna, karena foto yang baik dapat menyampaikan emosi, memberikan perintah untuk melaksanakan aksi, menjelaskan fitur atau produk secara rinci, bahkan menggambarkan konsep tanpa harus membaca sebuah kata dalam promosi
A good website starts with a good image.
Begitu juga sebaliknya. Foto yang kurang baik dapat memberikan kesan buruk bagi website Anda. Perlu Anda ketahui juga bahwa foto/gambar yang baik digunakan dalam website tidak melulu harus High Resolution (beresolusi tinggi). Mengapa? Resolusi yang terlalu tinggi dapat turut mempengaruhi kinerja website Anda, dan berpotensi memperlambat kecepatan akses. Jadi, silakan pertimbangkan baik-baik penggunaan foto untuk website Anda.
Adapun untuk mengoptimalkan kualitas foto/gambar yang Anda gunakan agar tetap dalam ukuran kecil, Anda dapat menggunakan tool optimizer online berikut ini.
TinyJPG & TinyPNG
Tools online ini bisa mengoptimasi file image Anda sampai 70%, maksimal proses dalam sekali optimasi 20 image dan setiap image maksimal berukuran 5MB, Hanya untuk optimasi file berekstensi .jpg dan .png.
Compressor.io
Lain halnya dengan tinypng. Tools ini dapat mengoptimasi file image hingga 90%, tak hanya bisa mengotimasi file berekstensi .jpg dan .png tools ini juga bisa mengoptimasi file .gif dan .svg. Maksimal file untuk dioptimasi 10MB namun sayangnya hanya dapat memproses 1 image sekali optimasi.
3. Navigasi yang Terlalu Rumit
Di sinilah Anda harus berpikir lebih keras lagi. Pada bagian Navigasi Anda harus bisa memahami apa yang sebenarnya Anda dan para pengunjung website inginkan.
Menentukan navigasi dapat digambarkan seperti meletakkan pondasi awal rumah.
Kegagalan dalam menentukan pondasi awal dapat beresiko mengakibatkan rumah Anda roboh.
Ada cara cepat yang bisa Anda tempuh untuk menentukan navigasi seperti apa yang akan Anda gunakan: bertanya pada diri Anda sendiri. Apa yang perlu Anda tanyakan?
Berikut adalah beberapa hal yang dapat Anda tanyakan kepada pada diri Anda untuk membantu mempersiapkan skema navigasi.
Halaman apa saja yang dibutuhkan website ini?
(Anda dapat melihat referensi website yang sesuai dengan usaha/bisnis Anda jalankan)
Apakah setiap halaman memiliki skema lain yang lebih luas?
Apakah konten akan dipecah ke dalam beberapa bagian?
Apa tujuan utama pengunjung Anda?
(Apakah mereka mencari informasi? Ataukah mereka ingin menjadi pelanggan Anda? Jawaban pertanyaan ini juga akan menentukan apakah website Anda memerlukan sistem login atau tidak)
Dengan menjawab semua hal di atas dan memahami bagaimana konten website Anda saling berkaitan, Anda akan menemukan dasar dalam menentukan navigasi yang baik.
Simple is better
Inilah yang diterapkan oleh designmuseum, dimana hanya ada 1 menu di atas dan memanfaatkan scroll sebagai navigasi utama, berdasarkan kebiasaan para pengguna internet ketika mengunjungi sebuah website.
indicate content to users
Mempertegas navigasi menggunakan icon agar memudahkan pengguna untuk memahami konten didalam navigasi yang disajikan
show the most important
Karena sebuah agency yang dibutuhkan informasinya oleh pengunjung berupa portfolio/work, Deskripsi layanan dan Kontak maka hanya ada 3 menu navigasi di website yang diterapkan oleh manifold.
4. Penggunaan Tipografi dan Warna yang Kurang Sesuai
Bicara tentang desain tidak akan lepas dari urusan tipografi dan warna. Karena topik ini tidak akan ada habisnya jika dibahas dan penjelasannya berpotensi sangat panjang, kami tidak akan membahasnya secara rinci di sini.
Penggunaan tipografi dan warna yang sesuai dapat membuat desain website Anda lebih konsisten dengan brand (identitas) perusahaan Anda.
Percaya atau tidak (tapi sebaiknya Anda percaya, trust me I’m a designer), kebanyakan pengunjung datang ke website hanya untuk membaca apa yang Anda tawarkan. Bentuknya bisa bermacam-macam, baik itu artikel, review produk, maupun informasi mengenai usaha Anda. Mereka mengunjungi website Anda untuk membaca teks dan jarang sekali memperhatikan warna atau elemen desain lain yang Anda gunakan.
Maka dari itu, perhatikan dengan seksama pemilihan tipografi dan warna ketika membangun sebuah website. Bahkan ketika Anda merasa sudah memiliki warna serta tipografi favorit, alangkah baiknya jika Anda lebih berhati-hati.
Berikut adalah beberapa website dengan perpaduan sangat baik antara tipografi dan warna yang dapat Anda jadikan inspirasi.
Basisystems
Contoh desain yang clean, minimalist dan terkesan elegant.Dengan sentuhan hangat warna cokelat muda sebagai warna latar belakang dan dipadukan dengan penggunaan typografi Type Serif semakin memperjelas kesan mewah dari produk yang ditawarkan.
L’avenir
Ingin menampilkan kesan yang resmi, profesional dan clean L’avenir adalah contohnya. Memadukan warna hijau dan orange serta abu-abu muda sebagai warna latar belakang dan typografi sans serif untuk mempertegas citra profesional.
5. Call to Action Kurang Menarik
Bagi Anda yang belum tahu apa itu Call to Action beberapa contoh berikut ini bisa membantu Anda lebih memahaminya lagi. Pernahkah Anda mengunjungi halaman awal Facebook seperti ini?
Atau mengunjungi halaman awal WordPress seperti ini.
Atau Anda gemar berbelanja online di Lazada yang memiliki halaman seperti ini?
Dari tiga gambar di atas, coba Anda perhatikan bagian yang ditandai kotak berwarna merah. Bisa jadi saat ini Anda berpikir bahwa ini adalah sebuah tombol. Ya, benar sekali. Call to Action (biasa disingkat sebagai CTA) memang biasanya berbentuk tombol yang diletakkan dalam sebuah website. Tujuannya agar pengunjung melakukan suatu tindakan (misalnya tombol “Daftar Sekarang!“), mengarahkan pengunjung ke halaman website dengan informasi yang lebih lengkap (misalnya tombol “Selengkapnya …“) dan lain-lain.
CTA yang baik idealnya dapat meningkatkan penjualan dalam sebuah website.
Salah satu faktor yang mempengaruhi hal ini adalah desain visual CTA. Di sini ada dua elemen utama yang perlu Anda perhatikan: tombol dan teks.
Desain tombol CTA dapat dikatakan menarik apabila kualitas dari desain tombol tersebut berhasil menyita perhatian pengunjung. Indikatornya, pengunjung tidak akan bertanya, “Di mana saya harus meng-klik?” ketika mengunjungi website Anda.
Teks dalam desain CTA disebut optimal apabila teks yang dibuat bisa meyakinkan pengunjung bahwa mereka harus segera melakukan apa yang Anda inginkan. Teks ini bertujuan mempengaruhi pikiran mereka bahwa hal tersebut sangat penting untuk dilakukan, agar mereka tidak perlu bertanya kepada diri sendiri dengan ragu, “Mengapa saya harus klik ini?”
Berikut adalah contoh website dengan CTA menarik yang bisa Anda jadikan inspirasi.
Adobe Businesscatalyst
Tombol CTA dengan warna kuning dan teks “Get Started For Free” yang sangat jelas dan mudah terbaca akan menyita perhatian pengunjung untuk segera menekan ( meng-klik) tombol tersebut.
Zendesk
enempatan tombol CTA yang sempurna, diantara 2 image dan tepat posisi ditengah beserta teks copy “Try Zendesk For Free” membuat design CTA semakin jelas terlihat dan nyaman untuk segera menekan tombol CTA tersebut.
6. Slow Loading Page
Dari lima poin yang sudah disebutkan di atas, kecepatan loading space yang sering dilupakan oleh banyak desainer. Padahal, hal ini termasuk salah satu poin penting dalam membangun sebuah website. Anda pasti cukup sering mengalaminya. Apa yang biasa Anda lakukan ketika berkunjung ke sebuah website namun halamannya tak kunjung terbuka? Apakah refresh halaman? Atau mungkinkah Anda akan segera meninggalkan halaman tersebut?
Apabila Anda tidak ingin hal ini terjadi pada website Anda, sebaiknya Anda cek kembali hal-hal yang dapat membuat proses loading website Anda lambat, seperti :
Ukuran foto/gambar yang digunakan
Keperluan konten video
Script css dan javascript yang terlalu banyak dan mengakibatkan storage membengkak
Layanan hosting yang Anda gunakan
berikut adalah tools untuk memeriksa kecepatan loading page website
Googlepagespeed

Google Page Speed bisa menganalisa website dengan tampilan mobile dan dekstop jadi pada setiap elemen yang terdapat di website Anda terdapat analysa tersendiri dari yang versi mobile dan versi dekstopnya, sehingga ini akan mempermudah Anda untuk memperbaiki bagian-bagian tertentu sesuai yang direkomendasikan oleh tools ini.
GTMetrix

Lain halnya dengan Googlepagespeed, GTMetrix tidak menganalisa page speed pada tampilan website mobile namun memberikan keunggulan pada nilai Yslow dimana nilai ini diambil dari rata-rata Googlepagespeed dan Yahoo, serta membandingkan dengan website yang pernah melakukan test dengan GTMetrix.
contoh kasus slow loading page yang terjadi pada website www.oakleysunglasses2.us.com
Test loading page dengan Googlepagespeed
Tampilan Desktop

Tampilan Mobile

Yang terdapat dalam kotak merah itu adalah nilai hasil test loading page sedangkan yang didalam kotak warna hijau itu elemen-elemen yang perlu diperbaiki.
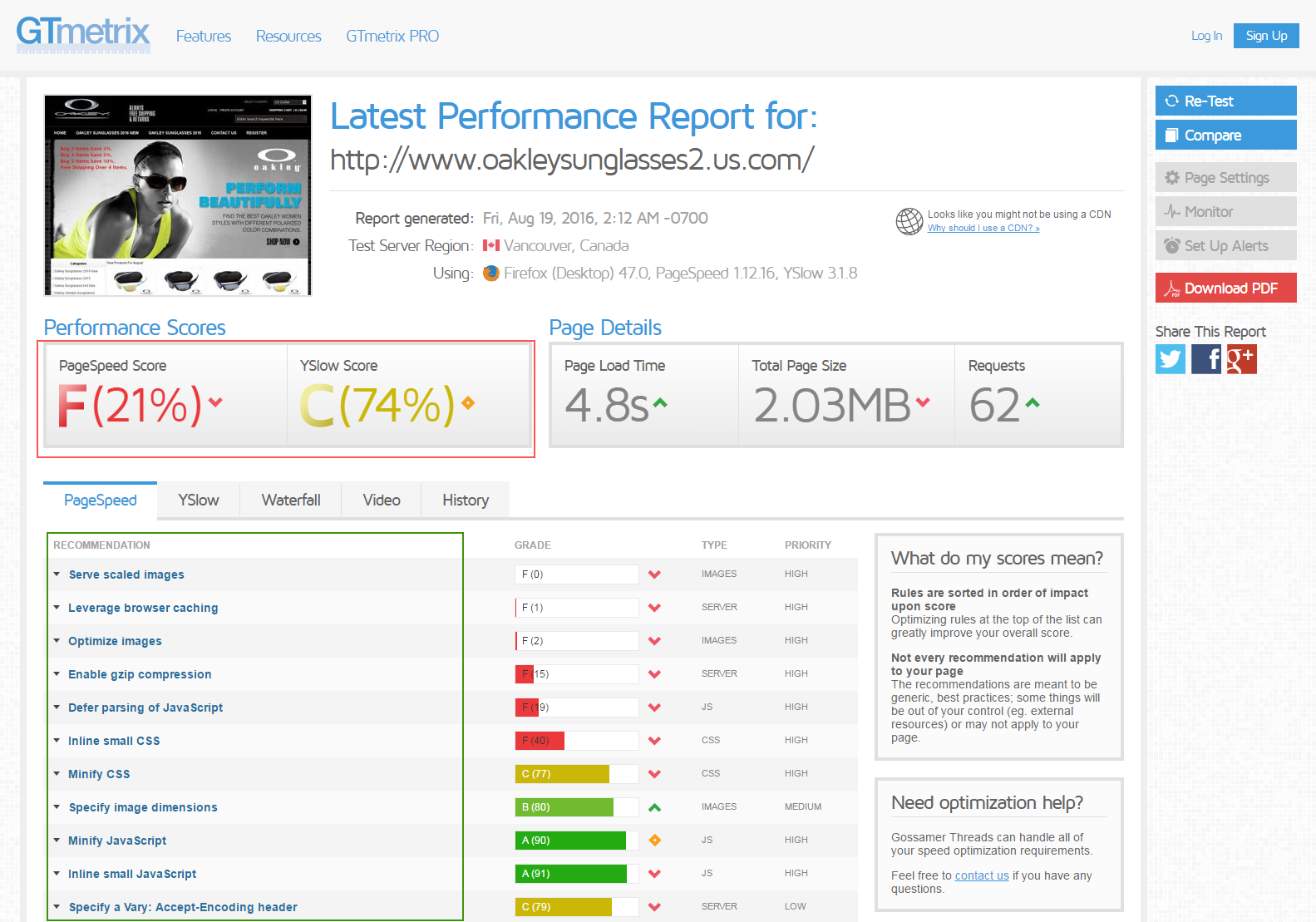
Test loading page dengan GTMetrix
Yang terdapat dalam kotak merah itu adalah nilai hasil test loading page sedangkan yang didalam kotak warna hijau itu rekomendasi elemen mana yang perlu diperbaiki.
Kesimpulan
Citra yang baik tentu dapat membuat para pelanggan lebih senang melakukan bisnis dengan Anda. Melalui desain website yang baik, bisnis Anda dapat terlihat lebih meyakinkan, dan ini artinya Anda memiliki kesempatan lebih besar untuk meraih kesuksesan di internet.


























 Konfigurasi Client VPS di Android (1)
Konfigurasi Client VPS di Android (1) Konfigurasi Client VPS di Android (2)
Konfigurasi Client VPS di Android (2)










