Banyak dari beberapa pengguna jasa artikel online yang masih bingung untuk membedakan keterkaitan antara SEO dan robots.txt itu sendiri. Sebagian orang bahkan menganggap keduanya merupakan hal yang sama dan memiliki fungsi yang serupa.
SEO merupakan komponen paling penting dasar dalam membuat sebuah konten artikel media pada laman online. Ia memastikan agar artikel tersebut dapat diakses dengan mudah dan memberikan sebuah panduan atau gambaran yang jelas. Mengenai bagaimana struktur sebuah artikel yang baik dan benar. Memahami apa itu SEO merupakan sebuah kemudahan yang diberikan secara percuma untuk setiap website agar artikel tersebut ditemukan atau diakses secara cepat oleh masyarakat. Kaidah serta panduan-panduan yang diberikan oleh sebuah webmaster memiliki kelebihan dan kekurangannya masing-masing. Robots.txt mungkin tidak akan lepas dari prinsip SEO itu sendiri. Itu menjadi bagian penting yang perlu anda pahami sebelum benar-benar terjun di dalamnya.
Perbedaan SEO dan Robots.txt
Dilihat dari pengertian SEO dan robots.txt itu sendiri nyaris sepenuhnya berbeda. SEO merupakan singkatan dari Search Engine Optimization atau Optimizer. Ia merupakan sebuah proses yang memiliki fungsi sebagai salah satu faktor terpenting dalam meningkatkan kemungkinan keterlihatan atau visibilitas situs web yang anda kelola. Secara garis besarnya, jika website yang anda kelola memiliki keinginan untuk tampil sebagai salah satu ulasan yang berada di bagian paling depan di google. Maka anda perlu mengoptimalkan SEO artikel yang akan anda terbitkan di laman online yang anda miliki.
Sedangkan robots.txt merupakan sekumpulan kode berbentuk text yang berfungsi sebagai pengatur intruksi pada bot search engine. Hal itu bisa digunakan untuk berinteraksi dengan website atau blog yang anda kelola. Terlihat jelas bahwa robot.txt erat kaitannya dalam menunjang SEO dari sebuah website. Yaitu dengan menyediakan layanan pengaturan isi dari fisibilitas konten website.
Garis Besar Fungsi Robots.txt
Mengingat pentingnya fungsi dari SEO sebagai penunjang ramai tidaknya sebuah website. Maka memaksimalkan masing-masing komponen SEO akan sangat membantu website dalam bertahan. Dia akan menjadi sebagai salah satu website yang paling banyak dikunjungi pelanggan serta nomor satu yang akan ditemukan oleh pelanggan.
Tanpa SEO atau robots.txt sebenarnya website tersebut telah mampu diakses oleh semua orang. Akan tetapi, fungsinya hanya akan terlihat ketika anda mengetikkan keseluruhan detail dari website tersebut lebih banyak daripada yang anda inginkan. Ribet dan sedikit menyusahkan. Tidak optimalnya penggunaan SEO menghasilkan kurangnya nilai jual atau strategi marketing. Hal itu yang terancam lemah untuk memasarkan suatu produk karna tidak memiliki banyak peminat seperti yang anda harapkan.
Apa itu robots.txt?
Secara pengertian, anda bisa menyebutnya sebagai rangkaian file berbentuk text yang berisi intruksi untuk mem bot saat membuat website yang anda kelola dalam mesin pencarian. Belajar SEO pada awalnya mungkin gampang-gampang susah Apalagi setelah mengetahui dan ingin mencoba memaksimalkan fungsi SEO dengan mengotak-atik robots.txt pada website yang anda miliki.
Pengertian dan pemahaman dasar mengenai robots.txt itu sendiri dapat dijelaskan melalui sebuah perumpamaan mendasar. Jika terdapat bagian dari konten suatu website yang ingin dibagi menjadi beberapa kategori, mulai dari yang hanya bisa diakses oleh admin saja. Atau seluruh orang atau mungkin bahkan mesin pencari hanya dapat merayapi satu page atau keseluruhan. Hal tersebut merupakan tugas utama dari robots.txt untuk mengaturnya. Memperlihatkan dan menutup bagian website sesuai setting yang diberikan oleh setiap web – master.
Daripada menampilkan bagian-bagian website yang tidak berkaitan dengan isi serta tidak sesuai atau justru dianggap mengganggu. Robots.txt memungkinkan pengguna untuk mendapatkan informasi konten yang ia inginkan secara cepat dan terfokus. Frasa “Konten yang anda cari ada disini! tidak perlu ke ruang lain!” merupakan pemandu paling tepat dalam mengoptimalkan sebuah website.
Robots.txt : Pengertian – Fungsi – Cara kerja
Mungkin anda akan bertanya-tanya mengapa membutuhkan robots.txt untuk ‘menutup’ akses pada sebagian konten website yang ada, rasanya seperti tidak berguna. Memahami penggunaan robots.txt itu sendiri yang tidak hanya terpusat pada pengendalian keterbukaan konten. Anda bahkan bisa menggunakan robots.txt untuk menentukan fisibilitas sebuah gambar yang berada di dalam konten artikel yang anda kelola. Contoh mudahnya bila anda memiliki perusahaan tentu tidak semua orang diberikan akses masuk ke seluruh bagian perusahaan tersebut. Robots.txt berperan penting sebagai security yang akan menunjukkan tamu kemana ia harus pergi dalam sebuah perusahaan yang anda kelola.
Untuk lebih jelasnya, berikut adalah beberapa fungsi dari robots.txt itu sendiri, antara lain adalah :
Membatasi kegiatan robot bot
Mengontrol kegiatan spider bot
Memblokir halaman konten yang anda kelola
Dapat mengontrol mesin pencari seperti google untuk bagaimana memasuki website yang anda kelola.
Nah, setelah mengetahui fungsi dan pengertian dari robot.txt itu sendiri. Membahas mengenai robots.txt pada laman wordpress sebagai salah satu webmaster yang paling banyak digunakan di Indonesia menjadi lebih mudah, bukan?
Belajar Kode-kode Dasar Robots.txt Pada WordPress
Pengertian robots.txt
Robot.txt pada wordpress dapat diakses dengan mudah bagi pengguna yang membuat website wordpress itu sendiri. Anda hanya perlu pergi ke folder server utama untuk menemukan rangkaian robots.txt pada wordpress yang telah anda buat. Atau dengan mengetik langsung keyword berupa penambahan ‘/robots.text’ setelah atau dibelakang nama website anda.
Contohnya, jika anda memiliki sebuah website dengan nama ‘halo.id’ dan ingin melihat robot.text dari website yang anda buat tersebut, cukup menambahkan akhiran ‘halo.id/robots.text’ maka anda akan otomatis dialihkan ke server folder utama berisi serangkaian robots.txt website tersebut.
Kode sederhna bagi anda yang baru belajar mengenai robot.txt dapat diliat dalam penjelasan di bawah ini :
User-agent: *
Disallow: /wp-admin/
Disallow: /wp-includes/
Awal dari setiap robots.txt untuk wordpress akan diperlihatkan dengan kode seperti yang tertera pada nomor satu. Berisi tulisan ‘user – agent’ dan kemudian diikuti oleh kode dari bot yang akan menunjukkan atau menerapkan pengaturan website tersebut. Tanda bintang dapat diartikan sebagai pengaturan universal, dimana pengaturan dapat diaplikasikan dalam seluruh bot.
Kata ‘disallow’ pada nomor dua dan tiga menunjukkan bahwa bot dilarang untuk ‘crawling’ pada bagian wp – admin dan wp – includes karna memang kedua bagian tersebut biasanya tidak bisa diakses oleh seluruh pengguna yang masuk ke dalam website tertentu. Hanya admin dan beberapa orang yang diberikan ijin untuk mengunjungi atau memasuki bagian website tertentu.
Jika setelah tulisan ‘disallow’ tidak terdapat ini apapun, maka dapat diartikan bahwa seluruh isi konten suatu website dapat diakses dan tidak ada halaman atau konten yang dicekal. Sedangkan tanda ‘/’ setelah tulisan ‘disallow’ menunjukkan bahwa halaman tersebut seluruhnya dicekal dan tidak dapat dikunjungi oleh sembarang orang.
User-agent: *
Allow: /
# Disallowed Sub-Directories
Disallow: /checkout/
Disallow: /images/
Disallow: /forum/
Pada contoh kedua, terdapat kode berupa tulisan ‘allow’ yang artinya bot dapat melihat seluruh isi halaman website tersebut dengan pengecualian pada beberapa bagian yang tertulis di urutan ketiga dan seterusnya. Nah, uraian singkat tersebut diharapkan mampu menambah sedikit pengetahuan anda dalam mengenal robot.txt dan menerapkannya pada websie wordpress yang anda miliki.
Setelah mengenal istilah – istilah dasar atau kode-kode dasar yang digunakan dalam robots.txt wordpress, berikutnya akan dibahas mengenai bagaimana cara atau langkah mensetting robots.txt pada wordpress itu sendiri. Berikut adalah uraian singkat mengenai cara membuat robot.txt dengan plugin di wordpress, antara lain adalah :
1. Menggunakan Yoast SEO
Menurut pengalaman saya yang telah cukup lama berkecimpung dalam dunia tulis menulis SEo, tidak semua pemilik website wordpress memperkenankan admin – nya untuk melihat Yoast SEO dari konten tersebut. Bahkan setelah anda diijinkan untuk mengisi konten pada sebuh website belum tentu anda bisa mengutak – atik susunan Yoast SEO – nya. Hal ini sangat tergantung dari pengaturan robots.txt website itu sendiri.
Yoast SEO merupakan sekumpulan plugin yang berhubungan dengan SEO yang bertujuan untuk mengoptimalkan konten postingan website tersebut agar lebih mudah ditemukan oleh search engine. Pembuatan robot.txt melalui Yoast SEO terkenal lebih mudah karna kesederhanaannya yang gampang dipahami oleh siapapun.
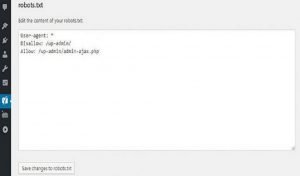
Anda bisa mengutak-atik robot.txt dari website wordpress dengan pergi ke bagian file editor yang berada di opsi tab tools. Petunjuk pemograman robot.txt pada website wordpress dapat dilihat dari gambar-gambar langkah pengeditan di bawah ini :
Anda dapat menulis ulang, menambah atau mengurangi kaidah Yoast SEO yang ditampilkan oleh pengaturan default website wordpress sesuai yang anda inginkan. Akan tetapi, perlu diketahui bahwa Yoast SEO memiliki pengaturan defaultnya sendiri yang dikhawatirkan akan tumpang tindih dnegan robot.txt yang akan buat jika tidak hati-hati.
2. Menggunakan Plugin All in One SEO Pack
Pengertian robots.txt
Mungkin opsi kedua ini cukup jarang digunakan bagi anda yang baru belajar menggunakan robot.txt dan SEO, akan tetapi perlu menjadi perhatian bahwa plugin yang satu ini menawarkan fitur yang jauh lebih menarik meski mirip dengan Yoast SEO. Anda bisa megaktifkan plugin All in One SEO pack ketika membuka bagian feature manager untuk melihat opsi-opsi yang disediakan.
Anda tinggal memilih opsi mana yang sesuai dengan keinginan anda sebelum memutuskan untuk mengaktifkan opsi tersebut. Menggunakan Plugin yang satu ini jauh lebih mudah jika dibandingkan denganYoast SEO yang seratus persen kodenya ditulis langsung oleh pengguna. One SEO pack memberikan kemudahan dalam memilih tindakan serta perintah yang diinginkan, anda tidak perlu repot-repot menulis ulang ‘allow’ atau ‘disallow’ untuk seluruh perintah yang ingin anda masukkan.
Kelemahan dari plugin yang satu ini mungkin terletak pada perbedaannya dengan Yoast SEO yang jauh lebih sederhana dan langsung bisa mengubah seluruh robot.txt di website wordpress tersebut. Pilihan lain untuk mengaktifkan atau menonaktifkan plugin ini jika anda ingin menulis robot.txt secara manual merupakan salah satu kelebihan lain dari One SEO Pack.